
O Guarda Vídeos é um local para você cadastrar seus vídeos favoritos divididos por categoria e vê-los sempre que quiser. Ele foi elaborado durante a Imersão React, um evento que durou cerca de uma semana e teve como foco o desenvolvimento de uma aplicação feita com React.
O evento teve a participação de várias pessoas da comunidade de desenvolvedores, dispostas a aprender mais sobre tecnologias como: TypeScript, React, Styled-components, JSON Server e React Slick. A Alura foi a grande responsável pela organização do evento, que foi totalmente gratuito, e por todos os ensinamentos compartilhados.
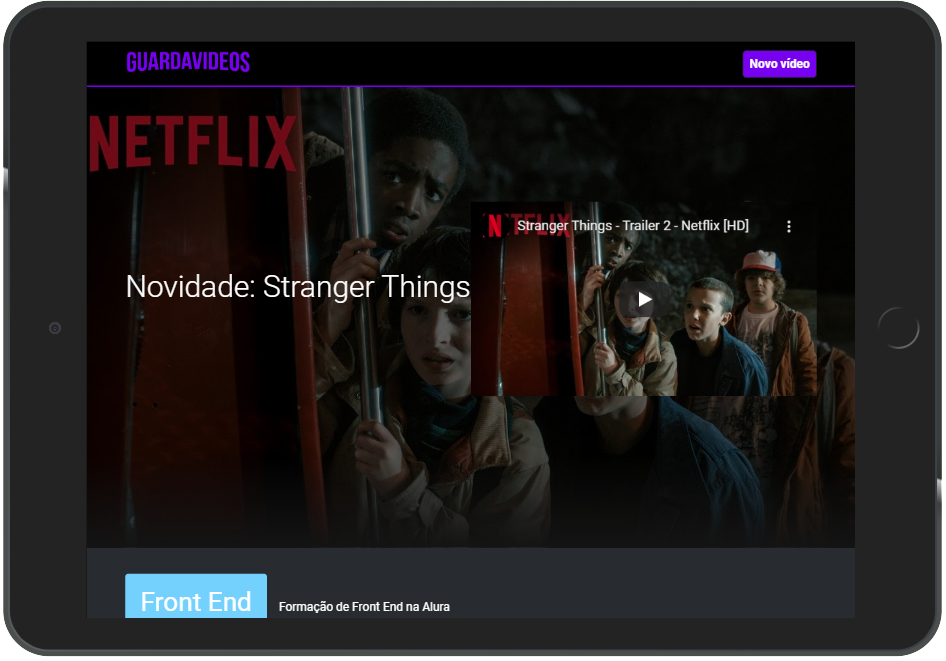
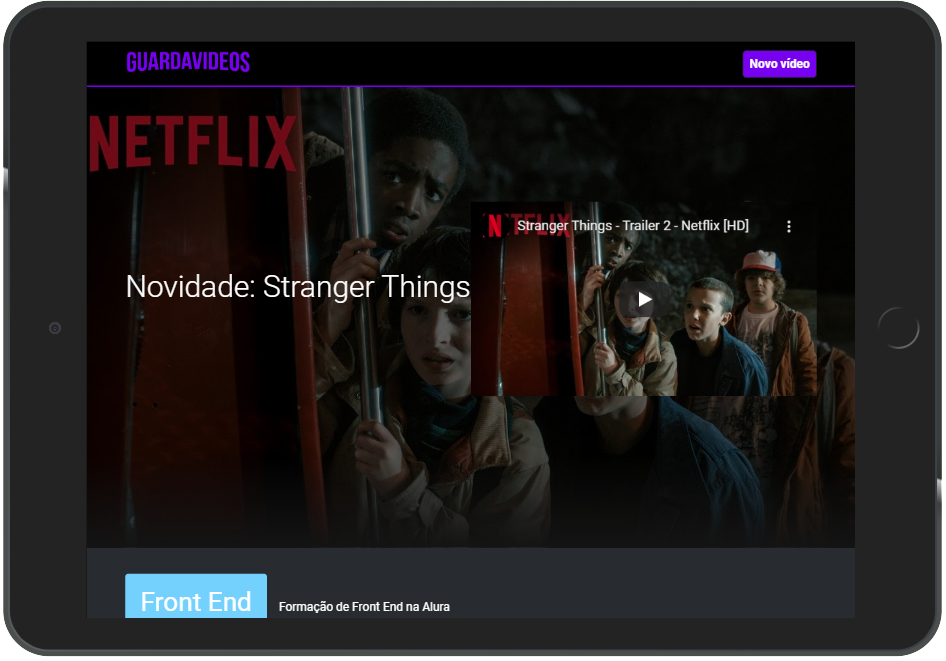
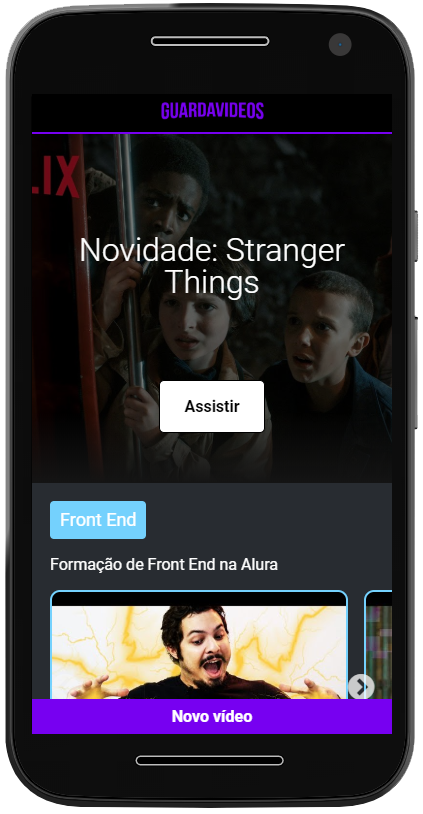
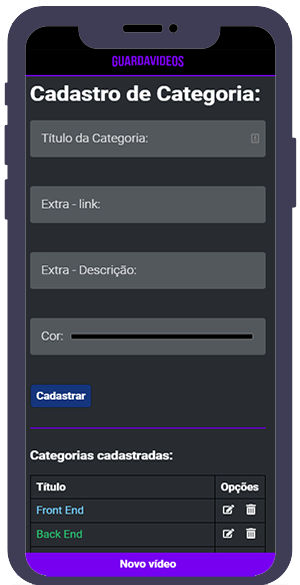
O Guarda Vídeos tem uma interface bastante simples, mas que se ajusta de acordo com o tamanho da tela do dispositivo. Ela conta com uma página principal que lista todos os vídeos cadastrados, separados por categoria. No início da página, é exibido o último vídeo inserido.


Na versão para telas maiores, no menu superior da aplicação é exibido o botão para cadastrar um novo vídeo. Esse mesmo botão irá para a parte inferior da tela, como um botão flutuante, para se ajustar a dispositivos com telas menores.
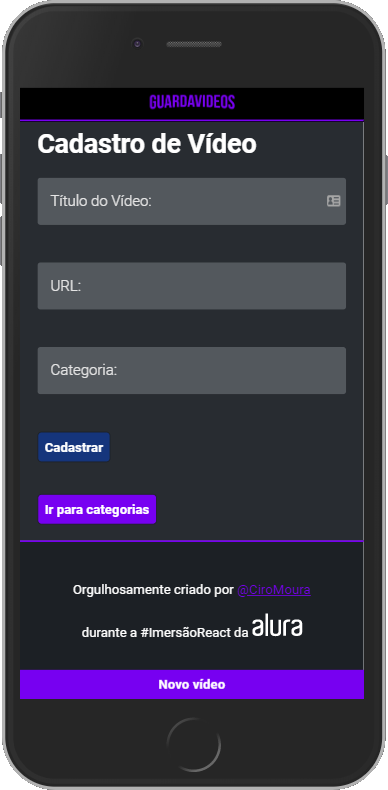
Esse botão “novo vídeo” redireciona para tela de cadastro de um novo vídeo. Nessa mesma tela, há a opção de acessar a tela de cadastro de categorias, onde é possível verificar as categorias já cadastradas, bem como a cor referente a cada uma.


As futuras implementações para ferramenta, são: adicionar níveis de usuários, opção de edição e exclusão dos vídeos e categorias, além de outras configurações para melhorar ainda mais o visual da aplicação.
Para mais informações sobre o projeto, visite:
– https://github.com/ciromoura/guardavideos
– https://github.com/imersao-alura/aluraflix
– https://vitrine-imersao-react.vercel.app/
– https://github.com/amandabezerra/adaflix
Agradecimentos ao pessoal da Alura por ter elaborado esse projeto tão legal. 🙂